Loves to share pretty things
Posts Tagged ‘ photoshop ’
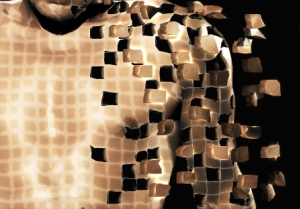
Beginners Guide : Create 3D Shattering effect in Photoshop CS4.
In this tutorial I will show you how to create a really cool 3D Shattering effect in Adobe Photoshop CS4. The whole process is quite simple and easy to understand, so lets do it!
Step 1
Create a new document of 750 x 550 pixels, with Resolution = 300. Fill the Background layer with #000000 (black) color. Save the document.
Step 2
Import a close-up image of a face, preferably facing front.
Extract the unwanted background portions of the photo with Lasso tool or Eraser tool and change the layer name to “photo”.
Step 3
Create a new document of 20 x 20 pixels, Resolution = 300.
Create a new layer. Use Pencil tool with size 1px and color #ffffff (white), draw left and bottom border to form a “L”. Hide the Background layer and click Ctrl+A. Go to Edit > Define Pattern. Name this pattern as Grid.
Close the document, no need to save it.
Step 4
In the main document, create a new layer name it as “grid”. Select the Paint Bucket tool and set the source for fill area as Pattern, click the “Pattern picker” and select the “Grid” pattern that we have created in Step 3.
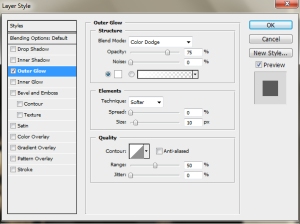
Fill the Grid layer, and change the opacity to 40%. Open the Blending options of Grid layer, activate Outer Glow and set Blend Mode to Color Dodge, opacity 100%, color = #ffffff, spread = 0, size =5. Click OK.
Step 5
Right click the photo layer and select Duplicate layer, in Destination select New.
Go to the the new document, select the photo layer and press Shift+Ctrl+U to Desaturate the layer. Save the document as mesh.psd. Close the document.
Step 6
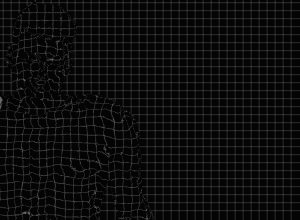
In the main document select the Grid layer, go to Filter->Distort->Displace and set Horizontal Scale and Vertical Scale to 10, select Tile and Repeat Edges.
Click Ok, a dialog box will ask for the psd file, locate the mesh.psd file and click OK. You will get some displacement and distortion in the “Grid” layer.
Step 7
Ctrl+Left Click the photo layer, select the Grid layer press M and Right click anywhere in the canvas area and select “Select Inverse”.
Press ‘Delete’, this will remove the unwanted grid portions.
Step 8
Create a new layer name it as “Holes”. Select the Pen tool and make some blocks along the grid blocks.
Open the Paths tab and Ctrl+Left Click the “Work path” layer. Go back to Layers tab and select the “Holes” layer.
Pick the Paint Bucket tool with Foreground color as #000000(black), change the Source for Fill Area to “Foreground”. Fill the selected area.
Step 9
Ctrl+Left Click the Holes layer, Select the photo layer and press Ctrl+X and Ctrl+V, a new layer will be created with the blocks shift this layer to the right with Move tool, keep this layer between the Grid and Holes layer and name this layer as “Blocks”.
Step 10
Duplicate the Blocks layer and shift the lower block layer to the left.
Repeat this for 10 times to create some extrude effect. After this repetition you must have 11 blocks layers. Merge the bottom 10 blocks layers and name the merged layer as “Slides”.
Open the Blending Options and activate Gradient Overlay, set opacity to 80%, and use gradient color stops from #00000 to #dca57e( or skin color). Activate Pattern Overlay and set Blend Mode to Multiply, Opacity to 100% Pattern to Metal Landscape. Click OK.
Step 11
Right-click on Blocks layer and choose Blending Options. Activate Outer Glow and set Blend Mode to Color Dodge, Opacity to 75%, Color to #ffffff and Size to 10px. Click OK.
Step 12
Repeat Step 8 to Step 11 for 2 or 3 times to form more blocks floating to the right.
Step 13
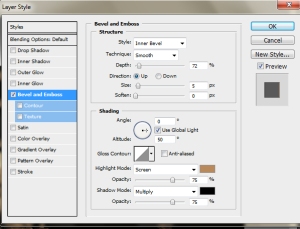
Merge all the Holes layers. Open Blending Options of Holes layer. Activate Bevel and Emboss, set the Style to Inner Bevel, Depth to 72%, Size to 5px, Soften to 0px, Angle to 0, Altitude to 50, Highlight Mode to Screen, Highlight Color to #dca57e( or skin color), Highlight Opacity to 100%, Shadow Mode to Multiply, Shadow Color to #000000 and Shadow Opacity to 75%. Click OK.
Step 14
Create a new layer name it as “Smoke”, keep this layer between Slides and Holes layer. Now you need Reborn Brushes, click here to download.
Select the Smoke layer. Pick the Brush tool, right click the canvas area and select the Load Brushes and locate the “Reborn_Brushes_by_rubina119.abr” file.
Choose any Reborn brush and paint a few smoke of different sizes with foreground color as #ffffff.
Open the Blending Options of Smokel layer. Activate Outer Glow and set its Blend Mode to Linear Dodge (Add), Opacity to 75%, Color to #ffffff, Spread to 0px and Size to 5px. Click OK.
Step 15
Create a new layer name it as “Dark Blocks”. Using Pen tool, path out few more blocks along the face grid. Fill the shapes with #000000. Set the Blend Mode of Dark Blocks layer to Soft Light.
Create a new layer name it as “Light Blocks”. Using Pen tool, path out few more blocks along the face grid. Fill the shapes with #ffffff. Set the Blend Mode of Dark Blocks layer to Soft Light.
Step 16
Select the photo layer, go to Filter->Blur->Surface Blur and use Radius = 5 and Threshold = 15. Click OK.
Go to Images->Adjustments->Levels or press Ctrl+L, set Input levels as 10, 1.25 and 244.
Step 17
Create a new layer and using a large Soft Brush tool with color #000000 and opacity 40%, paint some dark areas on the right to fade the blocks slightly.
Save the file. Enjoy 🙂
Conclusion: There are many ways to add effects, just try and play with filters and image adjustments to create different effects.
____________________________________________________________________________________________
So this is it from my side, now its your turn to yep. Feel free to add comments. Let’s share pretty things!
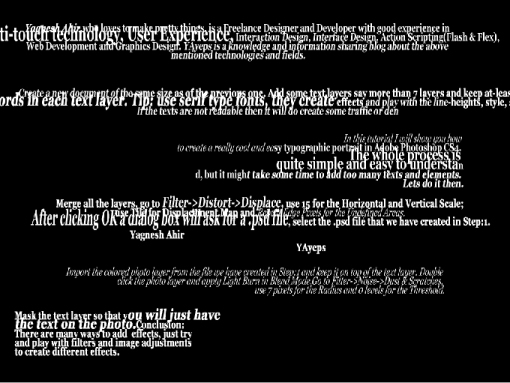
Quick and Easy Typographic Portrait in Adobe Photoshop CS4
In this tutorial I will show you how to create a really cool and easy typographic portrait in Adobe Photoshop CS4. The whole process is quite simple and easy to understand, but it might take some time to add too many texts and elements. Lets do it then.
Step:1
Open Photoshop CS4, create a new document of any size. Import a photo of yours. Extract the background of you photo.
Duplicate the layer of your photo. Go to Image->Adjustments->Desaturate or press Shift+Ctrl+U (apply to the top layer of your photo). Save the file as .psd.
Step:2
Create a new document of the same size as of the previous one. Add some text layers say more than 7 layers and keep at-least 40-50 words in each text layer. Tip: use serif type fonts, they create effects and play with the line-heights, style, size of the text. If the texts are not readable then it will do, try to create some traffic or dense forms of texts.
Step:3
For each text layer, go to Layer->Layer Style->Drop Shadow, use Multiply for the Blend Mode, black for the color, 90º for the Angle and 5 pixels for Distance, Spread and Size.
Group all the layers and duplicate the group. Select the top-most group and then go to Layer->Merge Group.
Go to Filter->Blur->Gaussiun Blur, use 10 pixels for the radius.
Keep the blurry layer behind the regular one, the idea is to add some depth and thats why the shadow effect is created by blurring the text layer.
Step:4
Merge all the layers, go to Filter->Distort->Displace, use 15 for the Horizontal and Vertical Scale; use Tile for Displacement Map and Repeat Edge Pixels for the Undefined Areas. After clicking OK a dialog box will ask for a .psd file, select the .psd file that we have created in Step:1. After selecting the file the text layer will mask the desaturated photo layer of the selected file and text layer will create some depths and some displacements.
Step:5
Import the colored photo layer from the file we have created in Step:1 and keep it on top of the text layer.
Double click the photo layer and apply Light Burn in Blend Mode.
Go to Filter->Noise->Dust & Scratches, use 7 pixels for the Radius and 0 levels for the Threshold.
Step:6
Mask the text layer so that you will just have the text on the photo.
Conclusion: There are many ways to add effects, just try and play with filters and image adjustments to create different effects.
____________________________________________________________________________________________
So this is it from my side, now its your turn to yep. Feel free to add comments. Let’s share pretty things!
Know more about my work @ www.yagneshahir.in- color
- color behavior
- color trends
- Logo
- logo design
- effective logo
- quick guide for an effective logo
- brand
- technology
- paradox of technology
- complexity curve
- mental walls
- blocks
- bugs
- mental blocks
- mental bugs
- taboos
- daydreaming
- environmental bugs
- intuition
- feeling
- tradition
- memory
- mental practice
- portrait
- problem solving
- tutorial
- quick guide
- Beginners guide
- photoshop
Categories
| M | T | W | T | F | S | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 | ||